- إنضم
- 23 يوليو 2023
- المشاركات
- 575
- الحلول
- 2
- مستوى التفاعل
- 268
- النقاط
- 63
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على اشرف خلق الله نبينا محمد وعلى آله وصحبة أجمعين.
اللهم لا علم لنا إلا ما علمتنا، إنك أنت العليم الحكيم، اللهم علمنا ما ينفعنا، وانفعنا بما علمتنا، وزدنا علما..
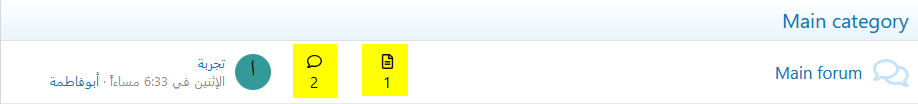
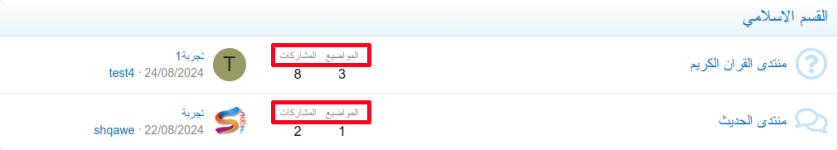
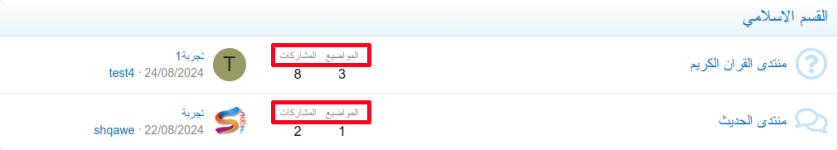
اقدم لكم اليوم طريقة تغيير كلمة المواضيع والمشاركات بايقونات في رئيسية المنتدى بمعنى تحويل المنطقة المحددة باللون اﻻحمر في الصورة التالية من كلام:

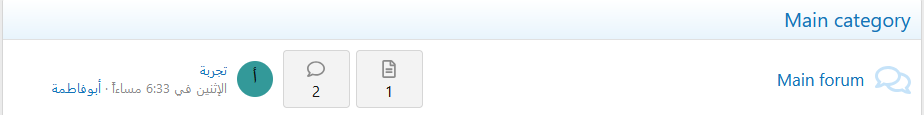
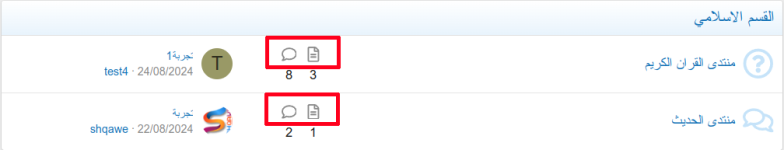
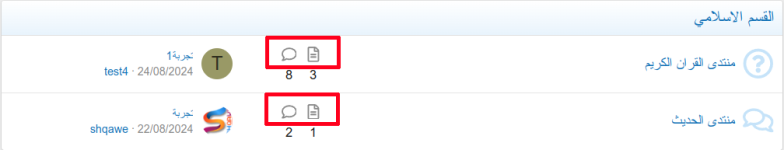
الى المنقطة المحددة باللون اﻻحمر في الصورة التالية الى ايقونات:

بسم الله نبدأ الشرح:
نقوم اولا فتح قالب
بعدها ننزل ثلاث او اربع سطور راح نجد هذا الكود وهو كود عبارة المواضيع:
ونقوم باستبداله بهذا الكود:
ومن ثم نقوم بالبحث ايضا ً عن هذا الكود في نفس القالب وتجدونه اسفل الكود السابق بخمس او ستة سطور:
ونستبدله بهذا الكود:
طبعا ً اﻻكواد التي قمنا باستبدالها هي اكواد خاصة بعرض اﻻيقونات في نسخ زين فورو وكل ماعليك هو اختيار اﻻيقونة المناسبة من ايقونات Fontawesome
ووضعها مكان fa-file-alt في الكود اﻻول و fa-comment في الكود الثاني بما يناسبك
وبهذا يكون قد قمت باستبدال كلمتي المواضيع والمشاركات بايقونات كما بالصورة السابقة:
ملاحظة أخيرة اذا اردت تنسيق اﻻيقونات فبإمكانك القيام بذلك عبر هذا الكود مع تغيير ما يلزم حسب ذوقك وحسب استايلك:
وفي النهاية اتمنى ان اكون قد قمت وفقت في هذا الشرح واي نقطة تحتاج الى اﻻيضاح اكثر فانا على اتم اﻻستعداد لفعل ذلك
وتقبلوا احترامي وتقديري
اخوكم
شقاوي
الحمد لله والصلاة والسلام على اشرف خلق الله نبينا محمد وعلى آله وصحبة أجمعين.
اللهم لا علم لنا إلا ما علمتنا، إنك أنت العليم الحكيم، اللهم علمنا ما ينفعنا، وانفعنا بما علمتنا، وزدنا علما..
اقدم لكم اليوم طريقة تغيير كلمة المواضيع والمشاركات بايقونات في رئيسية المنتدى بمعنى تحويل المنطقة المحددة باللون اﻻحمر في الصورة التالية من كلام:

الى المنقطة المحددة باللون اﻻحمر في الصورة التالية الى ايقونات:

بسم الله نبدأ الشرح:
نقوم اولا فتح قالب
node_list_forum ونبحث عن هذا الكود:
HTML:
<div class="node-stats">بعدها ننزل ثلاث او اربع سطور راح نجد هذا الكود وهو كود عبارة المواضيع:
PHP:
{{ phrase('threads') }}ونقوم باستبداله بهذا الكود:
HTML:
<xf:fa icon="fa-file-alt" />ومن ثم نقوم بالبحث ايضا ً عن هذا الكود في نفس القالب وتجدونه اسفل الكود السابق بخمس او ستة سطور:
HTML:
{{ phrase('messages') }}ونستبدله بهذا الكود:
HTML:
<xf:fa icon="fa-comment" />طبعا ً اﻻكواد التي قمنا باستبدالها هي اكواد خاصة بعرض اﻻيقونات في نسخ زين فورو وكل ماعليك هو اختيار اﻻيقونة المناسبة من ايقونات Fontawesome
ووضعها مكان fa-file-alt في الكود اﻻول و fa-comment في الكود الثاني بما يناسبك
وبهذا يكون قد قمت باستبدال كلمتي المواضيع والمشاركات بايقونات كما بالصورة السابقة:
ملاحظة أخيرة اذا اردت تنسيق اﻻيقونات فبإمكانك القيام بذلك عبر هذا الكود مع تغيير ما يلزم حسب ذوقك وحسب استايلك:
CSS:
.node-stats .pairs.pairs--rows > dt {
display: block;
font-size: 18px;
}وفي النهاية اتمنى ان اكون قد قمت وفقت في هذا الشرح واي نقطة تحتاج الى اﻻيضاح اكثر فانا على اتم اﻻستعداد لفعل ذلك
وتقبلوا احترامي وتقديري
اخوكم
شقاوي