- إنضم
- 23 يوليو 2023
- المشاركات
- 527
- الحلول
- 2
- مستوى التفاعل
- 227
- النقاط
- 43
بسم الله الرحمن الرحيم
الحمد لله والصلاة والسلام على اشرف خلق الله نبينا محمد وعلى آله وصحبة أجمعين.
اللهم لا علم لنا إلا ما علمتنا، إنك أنت العليم الحكيم، اللهم علمنا ما ينفعنا، وانفعنا بما علمتنا، وزدنا علما..
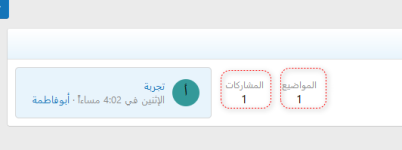
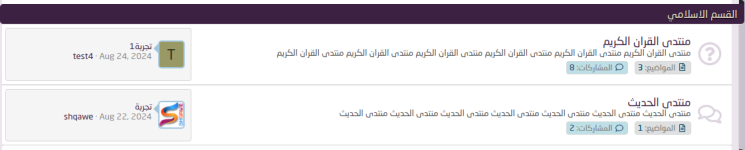
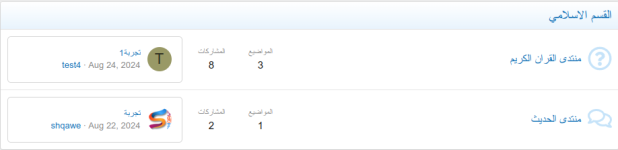
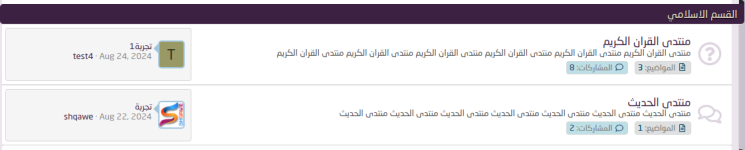
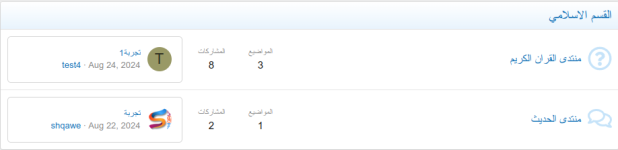
اقدم لكم اليوم طريقة تحديد اخر مشاركة في رئيسية المنتدى مثل ماهو معمول به في استايل ترايدنت والموضوع في الصورة التالية:

بسم الله نبدأ الشرح:
بداية نقوم بفتج قالب node_list_forum ونقوم بالبحث عن هذا الكود
ونضيف تحته هذا الكود
ونبحث في نفس القالب عن هذا الكود:
ونضيف تحته هذا الكود
بعدها قم بحفظ العمل وانتقل الى قالب extra.less وقم باضافة هالكود بداخله وقم بتغييره حسب حاجتك:
ليصبح الناتج النهائي كالتالي:

والى هنا ينتهي الشرح اتمنى ان اكون قد استطعت الى توصيل المعلومة بشكل واضح واي سؤال انا تحت اﻻمر
احترامي وتقديري
اخوكم
شقاوي
الحمد لله والصلاة والسلام على اشرف خلق الله نبينا محمد وعلى آله وصحبة أجمعين.
اللهم لا علم لنا إلا ما علمتنا، إنك أنت العليم الحكيم، اللهم علمنا ما ينفعنا، وانفعنا بما علمتنا، وزدنا علما..
اقدم لكم اليوم طريقة تحديد اخر مشاركة في رئيسية المنتدى مثل ماهو معمول به في استايل ترايدنت والموضوع في الصورة التالية:

بسم الله نبدأ الشرح:
بداية نقوم بفتج قالب node_list_forum ونقوم بالبحث عن هذا الكود
HTML:
<div class="node-extra">ونضيف تحته هذا الكود
HTML:
<div class="node-extra-inner">ونبحث في نفس القالب عن هذا الكود:
HTML:
<xf:else />
<span class="node-extra-placeholder">{{ phrase('none') }}</span>
</xf:if>
</div>ونضيف تحته هذا الكود
HTML:
</div>بعدها قم بحفظ العمل وانتقل الى قالب extra.less وقم باضافة هالكود بداخله وقم بتغييره حسب حاجتك:
CSS:
.node-extra-inner {
padding: 1rem;
border-radius: 5px;
border: 1px solid @xf-borderColor;
}ليصبح الناتج النهائي كالتالي:

والى هنا ينتهي الشرح اتمنى ان اكون قد استطعت الى توصيل المعلومة بشكل واضح واي سؤال انا تحت اﻻمر
احترامي وتقديري
اخوكم
شقاوي